Eclipse Mosquitto と AWS Amplify を活用した MQTT メッセージング

はじめに
AWS Amplify ユーザーは Eclipse Mosquitto を MQTT メッセージブローカーとしてローカル環境に統合できます。これにより、外部サブスクライバーにメッセージをパブリッシュすることなく、アプリケーションの動作をシミュレーションしてテストできます。本投稿では、Angular アプリケーションの作成、Mosquitto の設定、およびテスト手順を解説します。
前提条件
以下のソフトウェアバージョンをインストールしてください。
| ソフトウェア | バージョン |
|---|---|
| Node.js | 12.13.1 |
| Angular | 9.0.7 |
| aws-amplify | 3.0.9 |
| aws-amplify-angular | 5.0.9 |
| mqtt | 3.0.0 |
Angular アプリケーションの設定
ディレクトリ構造
プロジェクトは以下の構造になります。
/
|-- docker/
| |-- mosquitto/
| | `-- mosquitto.conf
| `-- docker-compose.yml
|-- src/
| |-- app/
| | |-- app.component.html
| | |-- app.component.ts
| | `-- ...
| `-- ...
|-- package.json
`-- ...
Angular プロジェクトの作成
以下のコマンドを実行して新しい Angular アプリケーションを作成し、必要な依存関係をインストールします。
ng new angular-mosquitto-sample
npm i --save [email protected] [email protected] [email protected]
Eclipse Mosquitto の設定
Mosquitto コンテナの作成
docker/docker-compose.yml ファイルを以下の内容で作成してください。
version: '3.4'
services:
mosquitto:
image: eclipse-mosquitto:1.6.9
ports:
- 1883:1883 # MQTT
- 9001:9001 # WebSocket
volumes:
- ./mosquitto:/mosquitto/config
docker/mosquitto/mosquitto.conf ファイルを以下の内容で作成してください。
listener 1883
listener 9001
protocol websockets
Mosquitto コンテナを起動します。
docker-compose up -d
Angular コードの記述
Polyfills の変更
src/polyfills.ts を更新してください。
/**
* ...
*/
/***************************************************************************************************
* APPLICATION IMPORTS
*/
// 以下を追加してください。
(window as any).global = window;
コンポーネントの更新
src/app/app.component.html を編集します。
<h1>Received messages</h1>
<hr/>
<div *ngFor="let message of messages">
{{ message }}
</div>
src/app/app.component.ts を編集します。
import { Component, OnInit } from '@angular/core';
import { PubSub } from 'aws-amplify';
import { MqttOverWSProvider } from '@aws-amplify/pubsub/lib/Providers';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
messages = [];
ngOnInit() {
PubSub.addPluggable(new MqttOverWSProvider({
aws_pubsub_endpoint: 'ws://localhost:9001/',
// Do not use SSL
aws_appsync_dangerously_connect_to_http_endpoint_for_testing: true,
}));
PubSub.subscribe('test-topic').subscribe(payload => {
console.log(payload);
this.messages.push(payload.value.message);
});
}
}
アプリケーションのテスト
ローカルの Mosquitto ブローカーに MQTT メッセージをパブリッシュしてテストします。
mqtt pub -t 'test-topic' -h localhost -p 1883 -m '{"message": "Hello World"}'
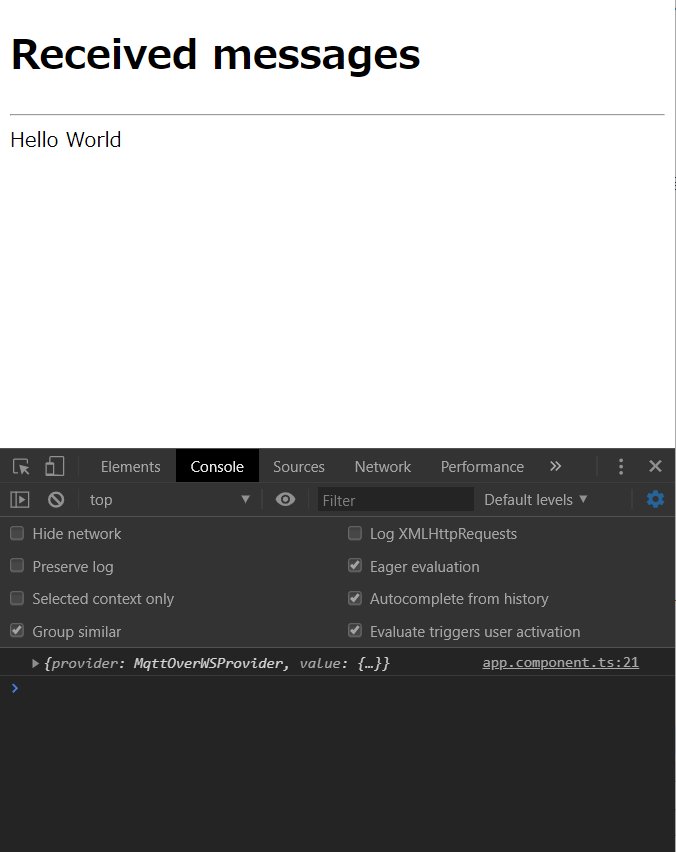
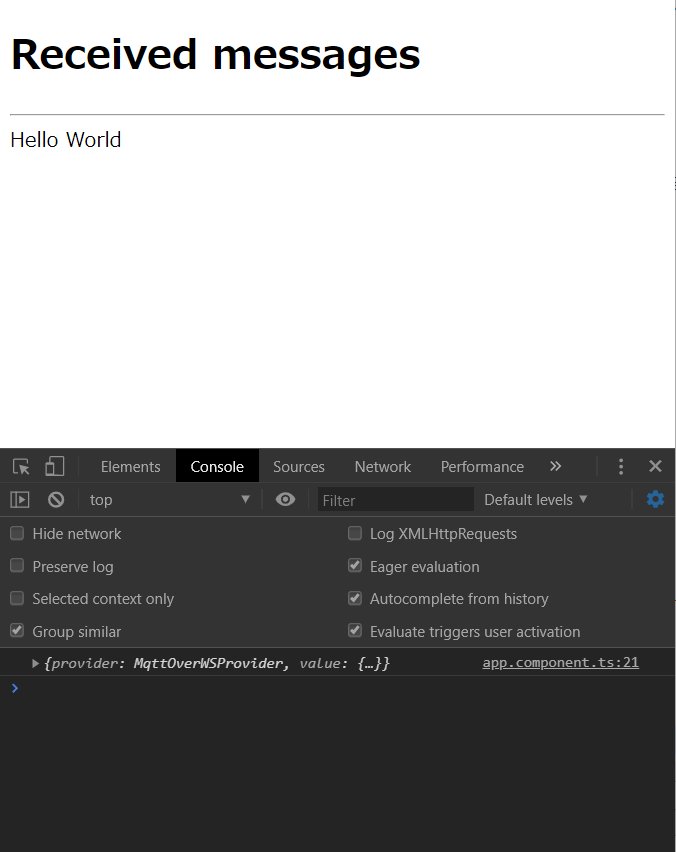
Angular アプリケーションはリアルタイムで受信したメッセージを表示するはずです。

まとめ
Eclipse Mosquitto をローカル MQTT ブローカーとして使用することで、AWS Amplify と Angular を活用したアプリケーションのテストとデバッグが容易になります。このセットアップにより、効率的なローカル開発が可能となり、AWS IoT Core に接続する前にアプリケーションが期待通りに動作することを確認できます。
Happy Coding! 🚀
