Leveraging Eclipse Mosquitto with AWS Amplify for MQTT Messaging

Introduction
AWS Amplify users can integrate Eclipse Mosquitto as an MQTT message broker in their local environment. By doing so, you can simulate and test your application behavior without needing to publish messages to external subscribers. This guide walks through the setup process, including creating an Angular application, configuring Mosquitto, and testing the implementation.
Prerequisites
Ensure you have the following software versions installed:
| Software | Version |
|---|---|
| Node.js | 12.13.1 |
| Angular | 9.0.7 |
| aws-amplify | 3.0.9 |
| aws-amplify-angular | 5.0.9 |
| mqtt | 3.0.0 |
Setting Up the Angular Application
Directory Structure
The project will follow this structure:
/
|-- docker/
| |-- mosquitto/
| | `-- mosquitto.conf
| `-- docker-compose.yml
|-- src/
| |-- app/
| | |-- app.component.html
| | |-- app.component.ts
| | `-- ...
| `-- ...
|-- package.json
`-- ...
Creating the Angular Project
Run the following commands to create a new Angular application and install necessary dependencies:
ng new angular-mosquitto-sample
npm i --save [email protected] [email protected] [email protected]
Setting Up Eclipse Mosquitto
Creating the Mosquitto Container
Create a docker/docker-compose.yml file with the following content:
version: '3.4'
services:
mosquitto:
image: eclipse-mosquitto:1.6.9
ports:
- 1883:1883 # MQTT
- 9001:9001 # WebSocket
volumes:
- ./mosquitto:/mosquitto/config
Create a docker/mosquitto/mosquitto.conf file with the following content:
listener 1883
listener 9001
protocol websockets
Start the Mosquitto container:
docker-compose up -d
Writing Angular Code
Modifying Polyfills
Update src/polyfills.ts:
/**
* ...
*/
/***************************************************************************************************
* APPLICATION IMPORTS
*/
// Add the following:
(window as any).global = window;
Updating Components
Edit src/app/app.component.html:
<h1>Received messages</h1>
<hr/>
<div *ngFor="let message of messages">
{{ message }}
</div>
Edit src/app/app.component.ts:
import { Component, OnInit } from '@angular/core';
import { PubSub } from 'aws-amplify';
import { MqttOverWSProvider } from '@aws-amplify/pubsub/lib/Providers';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
messages = [];
ngOnInit() {
PubSub.addPluggable(new MqttOverWSProvider({
aws_pubsub_endpoint: 'ws://localhost:9001/',
// Do not use SSL
aws_appsync_dangerously_connect_to_http_endpoint_for_testing: true,
}));
PubSub.subscribe('test-topic').subscribe(payload => {
console.log(payload);
this.messages.push(payload.value.message);
});
}
}
Testing the Application
Publish MQTT messages to the local Mosquitto broker:
mqtt pub -t 'test-topic' -h localhost -p 1883 -m '{"message": "Hello World"}'
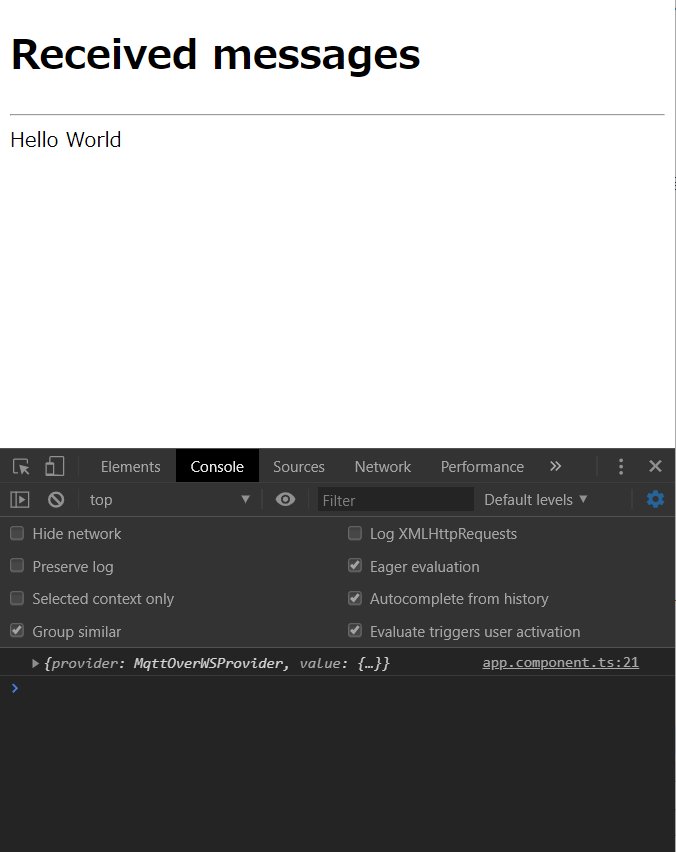
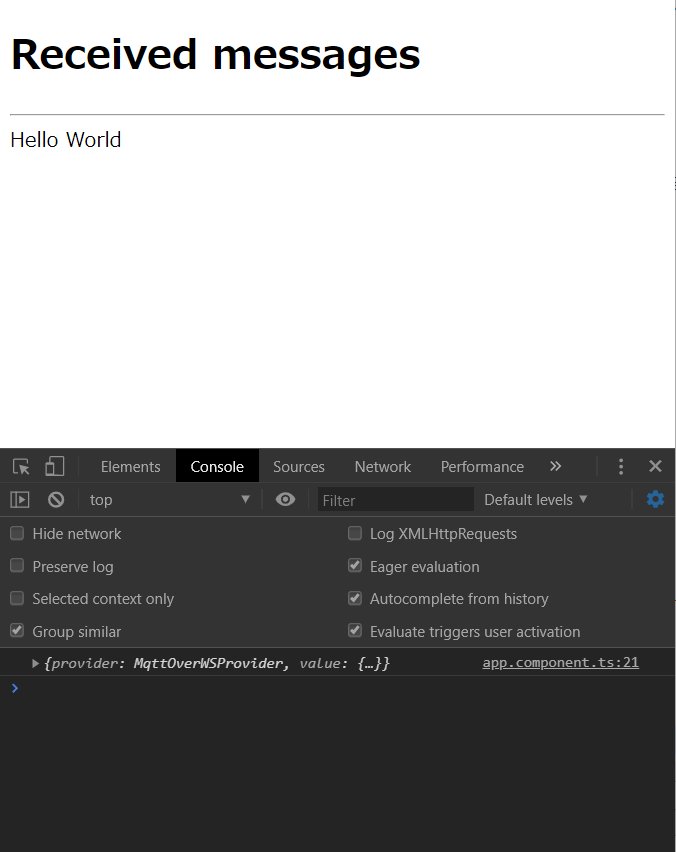
The Angular application should display the received message in real-time.

Conclusion
Using Eclipse Mosquitto as a local MQTT broker simplifies the process of testing and debugging your application when working with AWS Amplify and Angular. This setup enables efficient local development and ensures your application behaves as expected before connecting to AWS IoT Core.
Happy Coding! 🚀
